
Screenshot-to-code 是什么?
Screenshot-to-code 是一款基于人工智能技术的编程辅助工具,它能够通过分析屏幕截图自动生成相应的前端代码。这款工具的主要特点是可以将设计截图快速转化为可执行的 HTML、CSS(如 Tailwind CSS)、JavaScript 以及框架代码(如 React、Vue 或 Bootstrap)。这极大地提高了开发人员的工作效率,尤其是在需要快速搭建原型或进行网页设计时。
工作原理
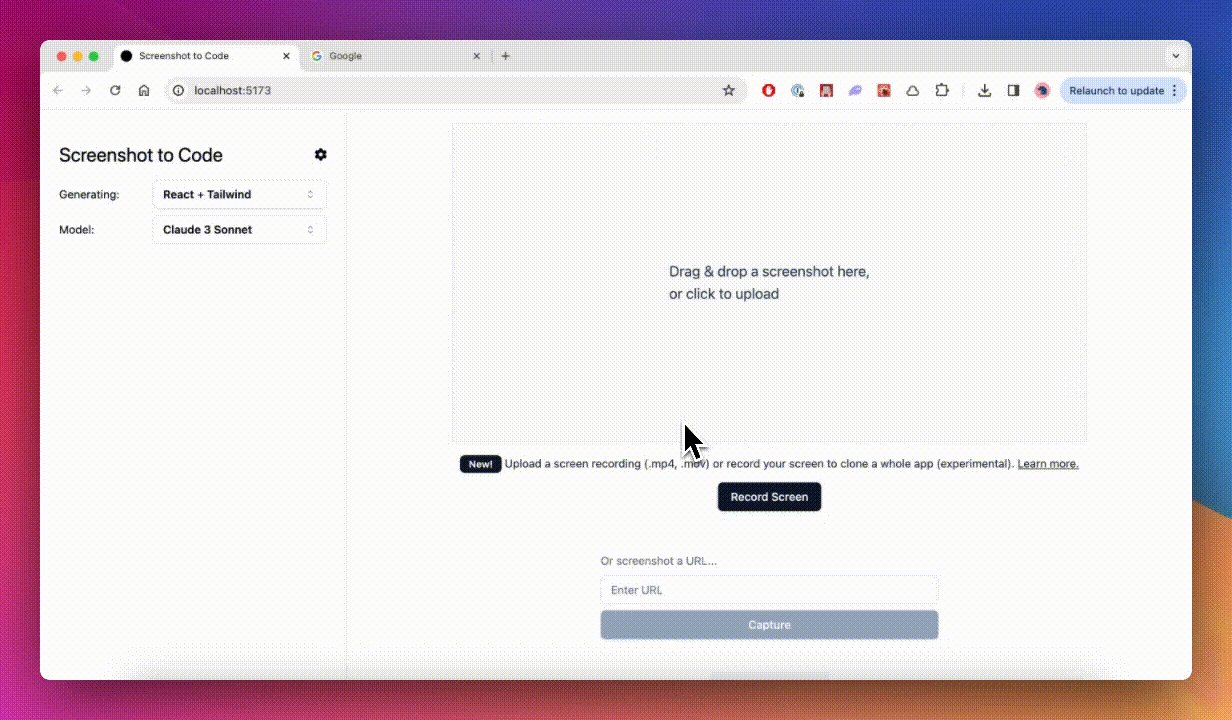
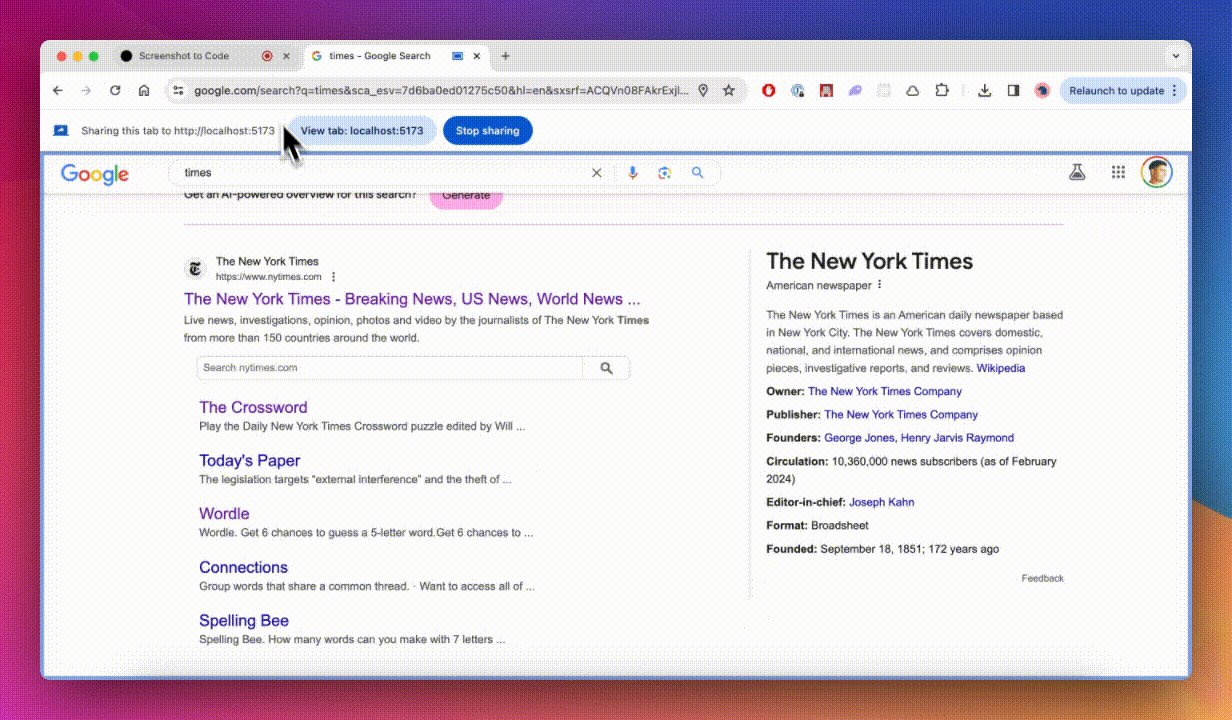
- 截图上传:用户上传一张网页或应用界面的设计截图。
- 图像识别与分析:工具使用先进的计算机视觉和深度学习技术对输入的设计截图进行像素级别的分析,识别截图中的元素(如颜色、字体、布局等)。
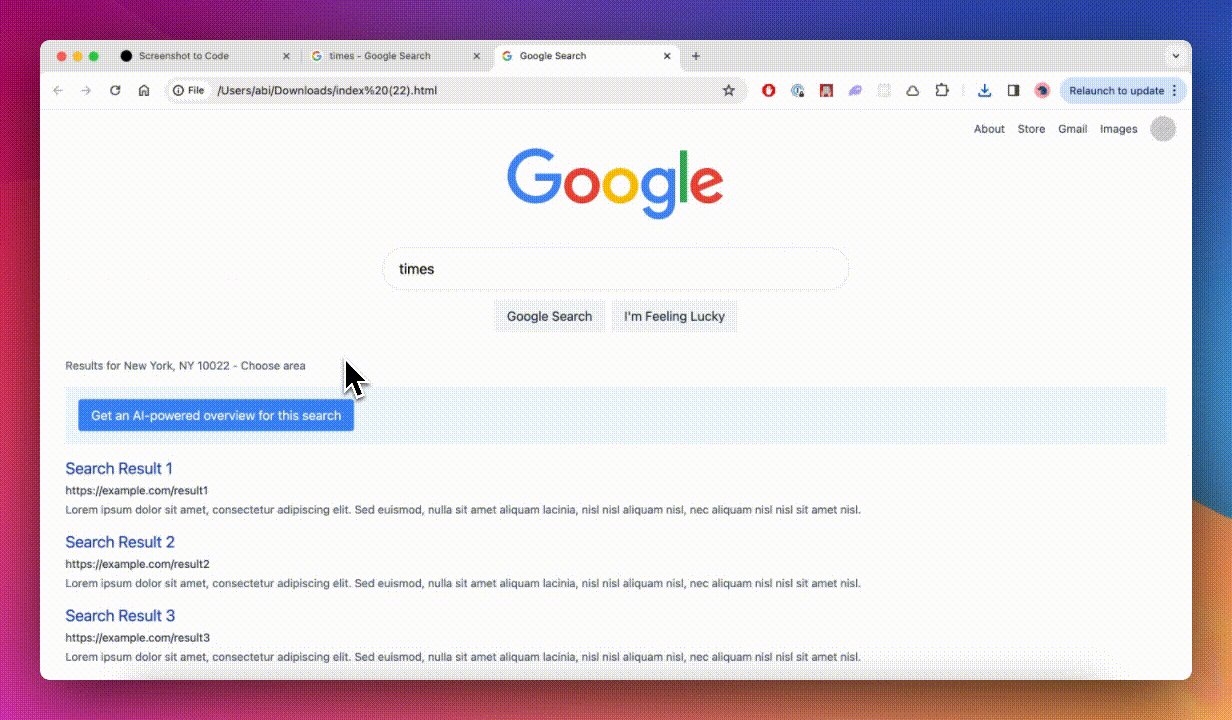
- 代码生成:利用 GPT-4 Vision 等 AI 模型生成对应的 HTML、CSS 和 JavaScript 代码。
- 图片生成:部分实现还结合了 DALL-E 3 来生成外观相似的图片,以确保生成的代码不仅功能正确,而且视觉效果接近原设计[2] [10]。
Screenshot-to-code 的用处
- 提高开发效率:对于前端开发者来说,直接从设计图生成代码可以节省大量时间,特别是在处理复杂布局或频繁修改设计稿的情况下。
- 快速原型开发:设计师在进行界面设计时,可以使用 Screenshot-to-code 来预览设计效果,并生成相应的代码,方便团队成员即时查看和反馈[16]。
- 降低技术门槛:即使是不具备深厚编程背景的人也可以通过这个工具快速生成网页代码,降低了前端开发的技术门槛。
- 简化协作流程:设计师和开发者之间的沟通变得更加顺畅,因为设计师可以直接提供设计截图,而开发者则可以通过工具快速将其转化为实际代码。
- 支持多种输出格式:除了生成标准的 HTML 和 CSS 代码外,还可以根据需求生成不同框架下的代码,如 React、Vue 或 Bootstrap,满足多样化的项目需求[8]。
总之,Screenshot-to-code 是一个强大的工具,它不仅简化了前端开发流程,还为非技术人员提供了便捷的代码生成途径,从而加速了整个项目的开发周期。
 全部评论: 0 条
全部评论: 0 条